注意:此教學本身需有基本軟體操作程度的人
適用,操作過程中遇到與本教學中不太一樣的地方
請稍微思考一下做個適時變換,真的操作上有問題時
再詢問,本教程的操作環境為PSCS2及AE7.0。
01
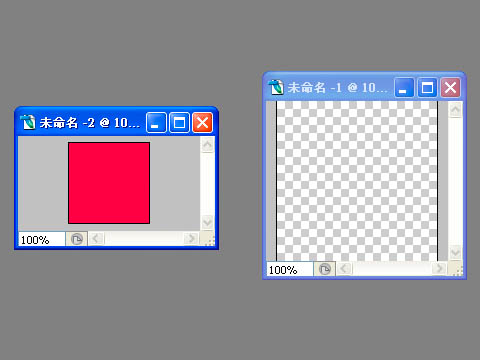
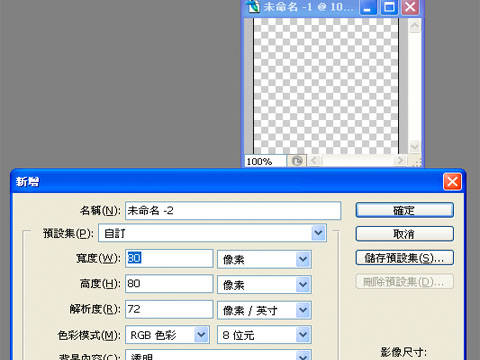
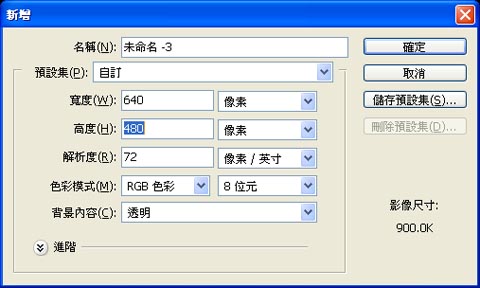
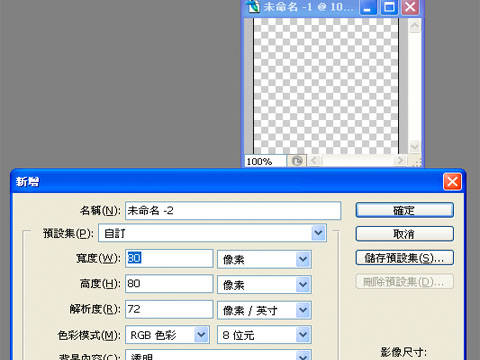
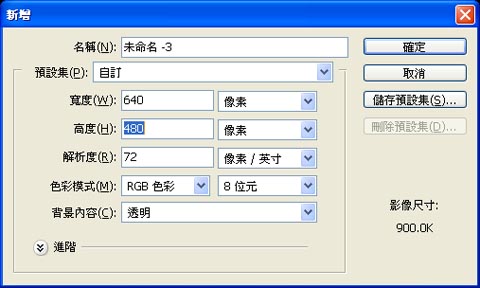
打開photoshop後,在「檔案」開新檔案,出現下面視窗
又影片的解析度大小為640*480,找出其相容的因數,我
選擇80*80的方格子大小,此新圖寬高取160*160,另外,
另外背景內容要選擇成透明。
02
與01的步驟相同,未命名-2寬高取80*80。
03
選擇油漆桶工具

,前景色選你要的顏色

,這裏是選擇紅色
04
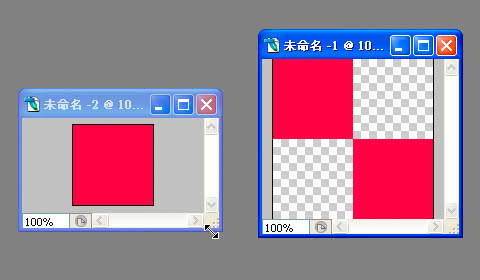
塗滿未命名-2的方塊,全紅
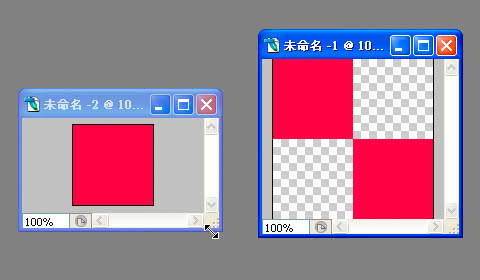
05
使用「矩形選取畫面工具」

,ctrl+a全選未命名-2紅方塊;
再用「移動工具」

,將紅方塊移到160*160的未命名-1上
,移兩次。
06
維持未命名-1使用狀態,在選單之「編輯」中找出「定義圖樣」
的指令並選擇它。
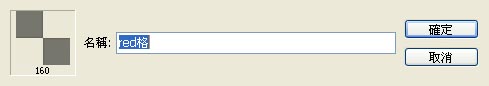
07
定義圖樣指令用了時,跳出一個小視窗,名稱設「red格」,確定
08
與01步驟相同,開個640*480的新圖,未命名-3
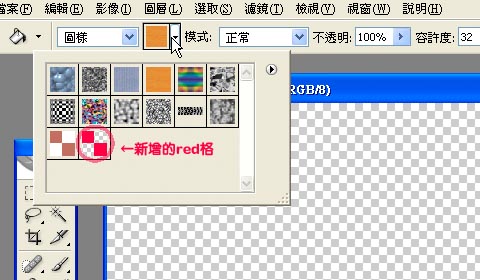
09
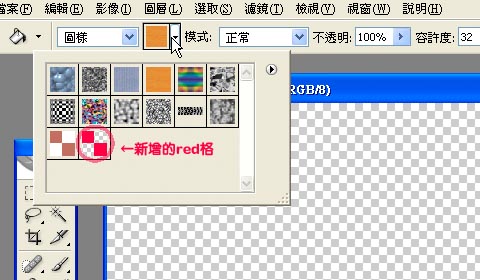
使用油漆桶工具,如圖圈1處選擇圖樣,選擇我們新增的「red格」圖樣。
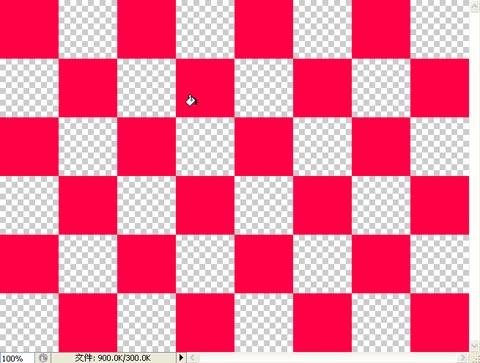
10
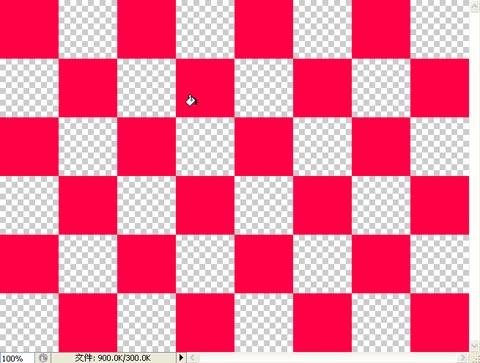
使用油漆去塗640*480的新圖層。存檔成你要的圖名,我是另存成
未命名-1.psd,如此一來格子就這樣省力地完成了。
註:其他應用的做法,「走查線」,如下面這張圖,一般設計中常見的
設計手法,同樣也是用這種方式做成,可自己練習看看。
AE部分
01
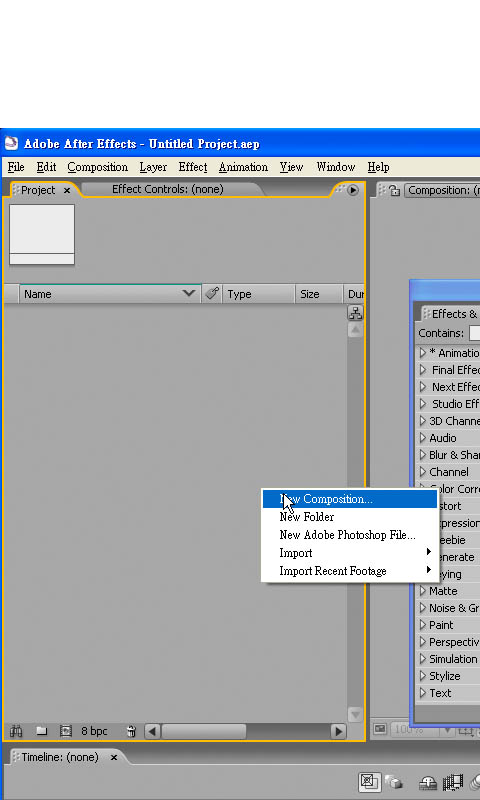
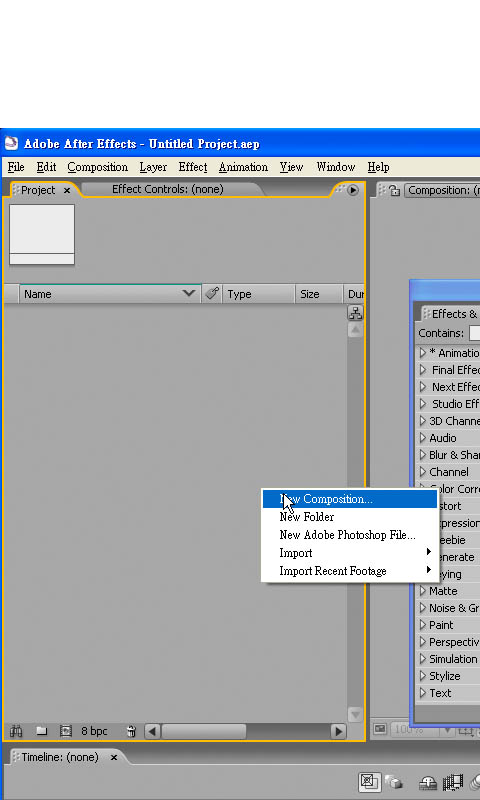
打開AE,在其project的視窗內,按右鍵開啟「New Composition」
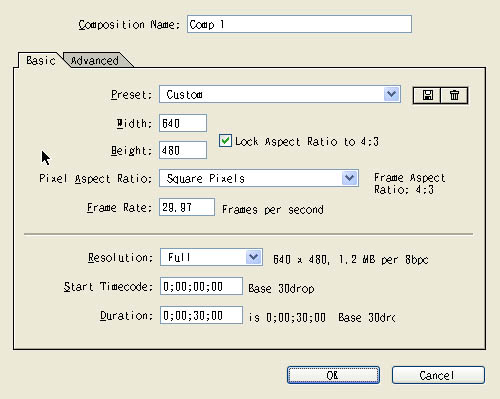
02
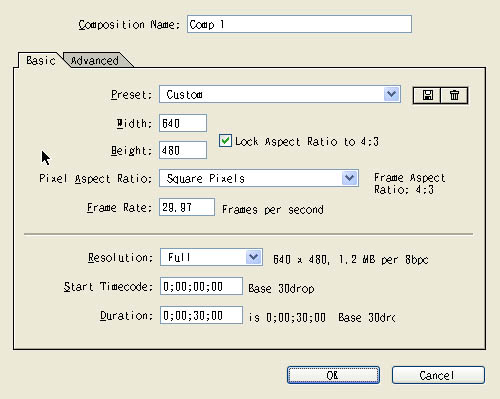
composition設成640*480,名字依你喜歡的設。
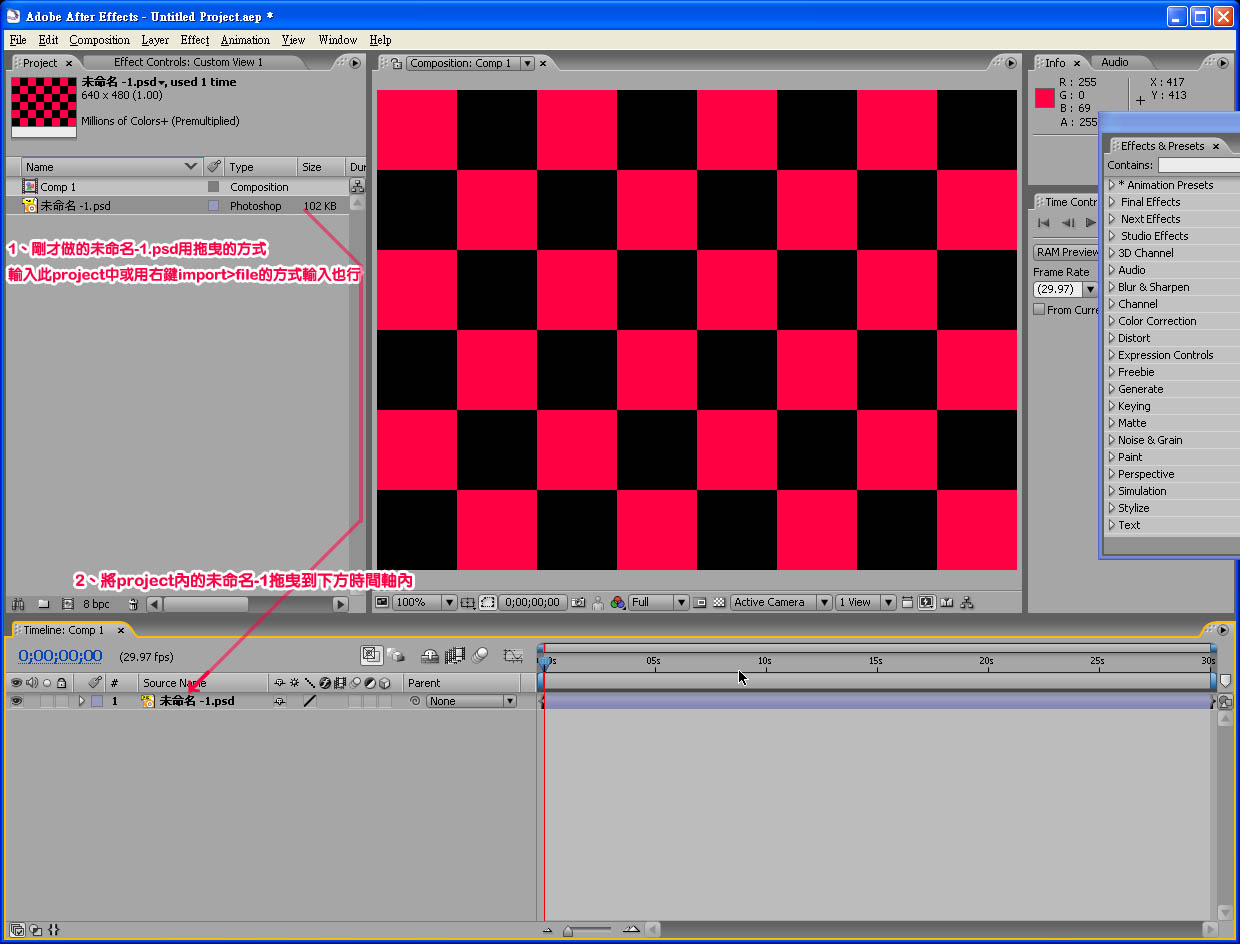
03
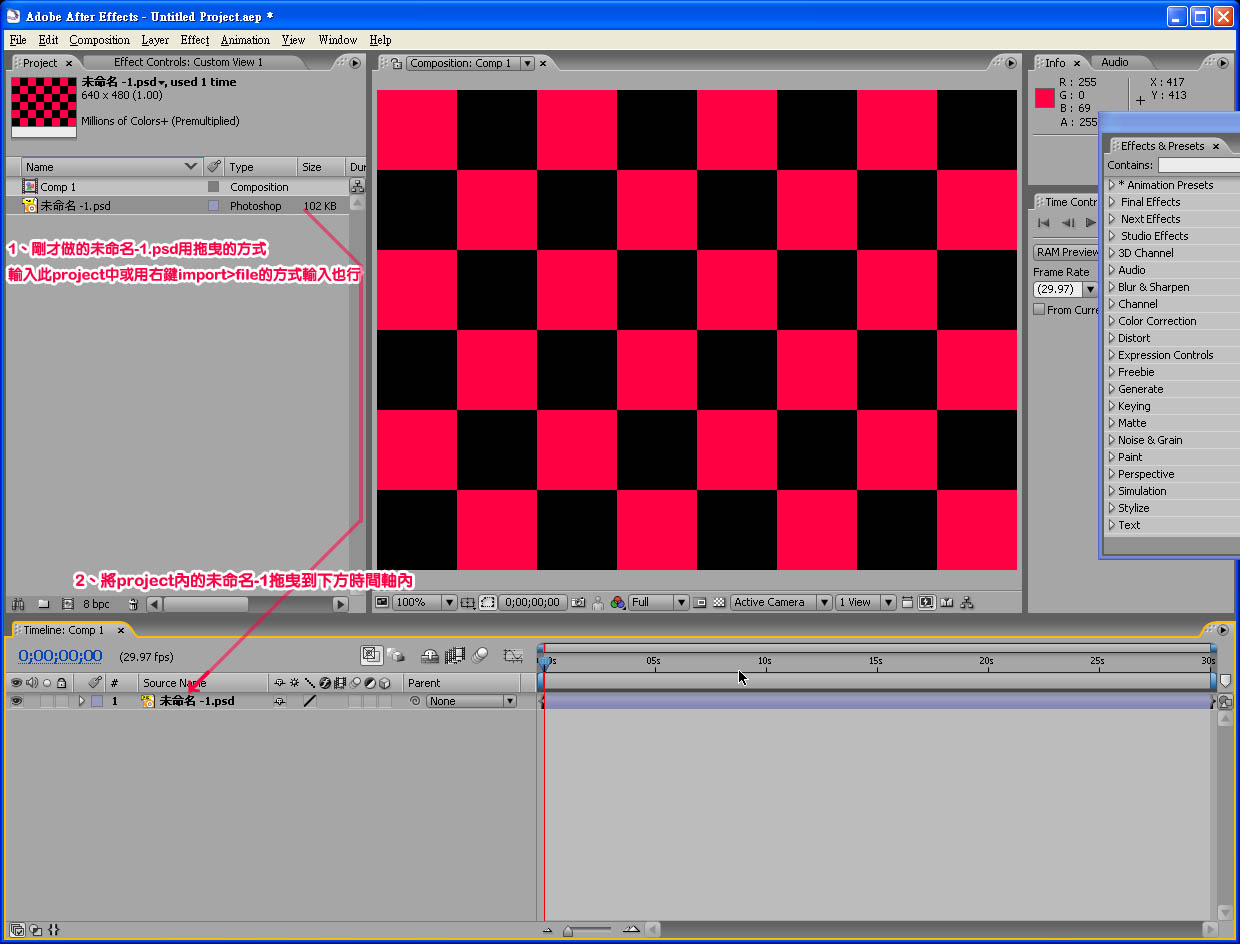
將剛才做的未命名-1.psd用拖曳的方式輸入project中
(或是按右鍵import>file的方式輸入也行)。再
將project內的未命名-1拖曳到下方時間軸內後,會變成
如下圖。(請點擊放大看)
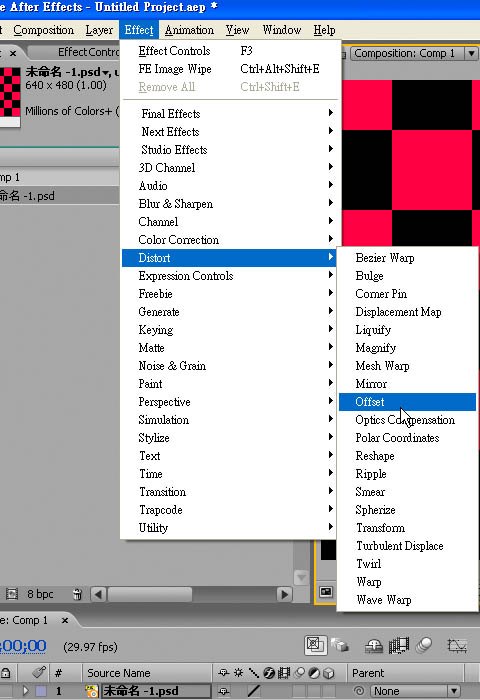
04
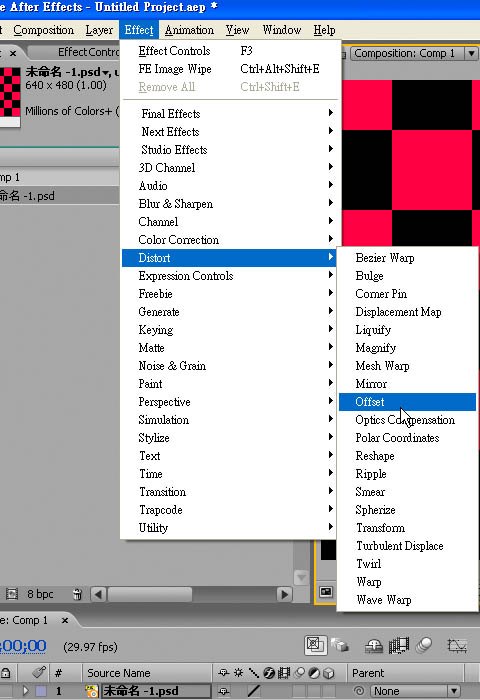
點選時間軸內的未命名-1.psd為使用狀態,按Effect找出
offset的特效,加入後,project視窗內會出現offset特效
控制板,時間軸內也會存在著。
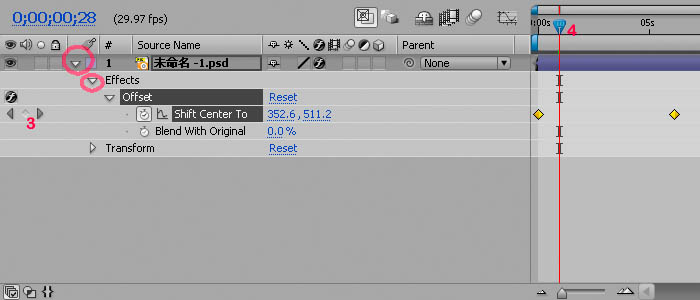
05
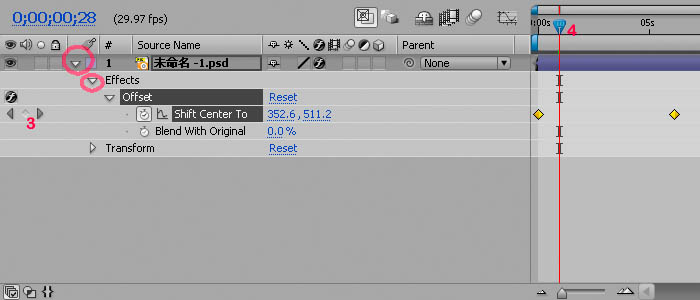
點擊如下圖所示圈選的小三角形,看到了shift center to
右有兩個數值,分別為X與Y軸移動值,可以隨意地按著其數字
左右拖曳,可看到你預覽螢幕有所變化。然後在你喜歡的xy位置
按下「3」這個小方形,右邊就會出現個時間節點,然後拖曳「4」
這時間bar到任一時間,固定x值,只調整y值後,點選「3」小方形
出現新兩個時間節點與兩個不同的效果數值,其動畫的行動要素就
成立。按「space」空白鍵(或是右上方有time controls面
版從中操作),就會出現方塊移動的預覽動畫出來了。
06
如果要輸出動畫,在最上方選單有個「Composition」,點選後找
「Make Movie」,然後在「output to:」點選其comp1.avi,設
輸出路徑,設好如果沒聲音就直接按「render」算圖了。
格子移動方式,只是配合????的做法,只有由上往下移動,
其實可以左右斜上下等自由自在的操作,時間設的對的話都可
自由運作,這就是offset的好處,這個背景效果,不是在
很多電玩的背景動圖上常見的嗎xd?ok,今天就先到此為止
注意:此教學本身需有基本軟體操作程度的人適用,操作過程中遇到與本教學中不太一樣的地方請稍微思考一下做個適時變換,真的操作上有問題時再詢問,本教程的操作環境為PSCS2及AE7.0。 01打開photoshop後,在「檔案」開新檔案,出現下面視窗又影片的解析度大小為640*480,找出其相容的因數,我選擇80*80的方格子大小,此新圖寬高取160*160,另外,另外背景內容要選擇成透明。
01打開photoshop後,在「檔案」開新檔案,出現下面視窗又影片的解析度大小為640*480,找出其相容的因數,我選擇80*80的方格子大小,此新圖寬高取160*160,另外,另外背景內容要選擇成透明。 02與01的步驟相同,未命名-2寬高取80*80。
02與01的步驟相同,未命名-2寬高取80*80。 03選擇油漆桶工具
03選擇油漆桶工具 ,前景色選你要的顏色
,前景色選你要的顏色 ,這裏是選擇紅色
,這裏是選擇紅色 04塗滿未命名-2的方塊,全紅05使用「矩形選取畫面工具」
04塗滿未命名-2的方塊,全紅05使用「矩形選取畫面工具」 ,ctrl+a全選未命名-2紅方塊;再用「移動工具」
,ctrl+a全選未命名-2紅方塊;再用「移動工具」 ,將紅方塊移到160*160的未命名-1上,移兩次。
,將紅方塊移到160*160的未命名-1上,移兩次。 06維持未命名-1使用狀態,在選單之「編輯」中找出「定義圖樣」的指令並選擇它。
06維持未命名-1使用狀態,在選單之「編輯」中找出「定義圖樣」的指令並選擇它。 07定義圖樣指令用了時,跳出一個小視窗,名稱設「red格」,確定
07定義圖樣指令用了時,跳出一個小視窗,名稱設「red格」,確定 08與01步驟相同,開個640*480的新圖,未命名-3
08與01步驟相同,開個640*480的新圖,未命名-3 09使用油漆桶工具,如圖圈1處選擇圖樣,選擇我們新增的「red格」圖樣。
09使用油漆桶工具,如圖圈1處選擇圖樣,選擇我們新增的「red格」圖樣。 10使用油漆去塗640*480的新圖層。存檔成你要的圖名,我是另存成未命名-1.psd,如此一來格子就這樣省力地完成了。
10使用油漆去塗640*480的新圖層。存檔成你要的圖名,我是另存成未命名-1.psd,如此一來格子就這樣省力地完成了。 註:其他應用的做法,「走查線」,如下面這張圖,一般設計中常見的設計手法,同樣也是用這種方式做成,可自己練習看看。
註:其他應用的做法,「走查線」,如下面這張圖,一般設計中常見的設計手法,同樣也是用這種方式做成,可自己練習看看。 AE部分01打開AE,在其project的視窗內,按右鍵開啟「New Composition」
AE部分01打開AE,在其project的視窗內,按右鍵開啟「New Composition」 02composition設成640*480,名字依你喜歡的設。
02composition設成640*480,名字依你喜歡的設。 03將剛才做的未命名-1.psd用拖曳的方式輸入project中(或是按右鍵import>file的方式輸入也行)。再將project內的未命名-1拖曳到下方時間軸內後,會變成如下圖。(請點擊放大看)
03將剛才做的未命名-1.psd用拖曳的方式輸入project中(或是按右鍵import>file的方式輸入也行)。再將project內的未命名-1拖曳到下方時間軸內後,會變成如下圖。(請點擊放大看) 04點選時間軸內的未命名-1.psd為使用狀態,按Effect找出offset的特效,加入後,project視窗內會出現offset特效控制板,時間軸內也會存在著。
04點選時間軸內的未命名-1.psd為使用狀態,按Effect找出offset的特效,加入後,project視窗內會出現offset特效控制板,時間軸內也會存在著。 05點擊如下圖所示圈選的小三角形,看到了shift center to右有兩個數值,分別為X與Y軸移動值,可以隨意地按著其數字左右拖曳,可看到你預覽螢幕有所變化。然後在你喜歡的xy位置按下「3」這個小方形,右邊就會出現個時間節點,然後拖曳「4」這時間bar到任一時間,固定x值,只調整y值後,點選「3」小方形出現新兩個時間節點與兩個不同的效果數值,其動畫的行動要素就成立。按「space」空白鍵(或是右上方有time controls面版從中操作),就會出現方塊移動的預覽動畫出來了。
05點擊如下圖所示圈選的小三角形,看到了shift center to右有兩個數值,分別為X與Y軸移動值,可以隨意地按著其數字左右拖曳,可看到你預覽螢幕有所變化。然後在你喜歡的xy位置按下「3」這個小方形,右邊就會出現個時間節點,然後拖曳「4」這時間bar到任一時間,固定x值,只調整y值後,點選「3」小方形出現新兩個時間節點與兩個不同的效果數值,其動畫的行動要素就成立。按「space」空白鍵(或是右上方有time controls面版從中操作),就會出現方塊移動的預覽動畫出來了。 06如果要輸出動畫,在最上方選單有個「Composition」,點選後找「Make Movie」,然後在「output to:」點選其comp1.avi,設輸出路徑,設好如果沒聲音就直接按「render」算圖了。格子移動方式,只是配合????的做法,只有由上往下移動,其實可以左右斜上下等自由自在的操作,時間設的對的話都可自由運作,這就是offset的好處,這個背景效果,不是在很多電玩的背景動圖上常見的嗎xd?ok,今天就先到此為止
06如果要輸出動畫,在最上方選單有個「Composition」,點選後找「Make Movie」,然後在「output to:」點選其comp1.avi,設輸出路徑,設好如果沒聲音就直接按「render」算圖了。格子移動方式,只是配合????的做法,只有由上往下移動,其實可以左右斜上下等自由自在的操作,時間設的對的話都可自由運作,這就是offset的好處,這個背景效果,不是在很多電玩的背景動圖上常見的嗎xd?ok,今天就先到此為止

 01打開photoshop後,在「檔案」開新檔案,出現下面視窗又影片的解析度大小為640*480,找出其相容的因數,我選擇80*80的方格子大小,此新圖寬高取160*160,另外,另外背景內容要選擇成透明。
01打開photoshop後,在「檔案」開新檔案,出現下面視窗又影片的解析度大小為640*480,找出其相容的因數,我選擇80*80的方格子大小,此新圖寬高取160*160,另外,另外背景內容要選擇成透明。 02與01的步驟相同,未命名-2寬高取80*80。
02與01的步驟相同,未命名-2寬高取80*80。 03選擇油漆桶工具
03選擇油漆桶工具![]() ,前景色選你要的顏色
,前景色選你要的顏色![]() ,這裏是選擇紅色
,這裏是選擇紅色![]() 04塗滿未命名-2的方塊,全紅05使用「矩形選取畫面工具」
04塗滿未命名-2的方塊,全紅05使用「矩形選取畫面工具」![]() ,ctrl+a全選未命名-2紅方塊;再用「移動工具」
,ctrl+a全選未命名-2紅方塊;再用「移動工具」![]() ,將紅方塊移到160*160的未命名-1上,移兩次。
,將紅方塊移到160*160的未命名-1上,移兩次。 06維持未命名-1使用狀態,在選單之「編輯」中找出「定義圖樣」的指令並選擇它。
06維持未命名-1使用狀態,在選單之「編輯」中找出「定義圖樣」的指令並選擇它。 07定義圖樣指令用了時,跳出一個小視窗,名稱設「red格」,確定
07定義圖樣指令用了時,跳出一個小視窗,名稱設「red格」,確定 08與01步驟相同,開個640*480的新圖,未命名-3
08與01步驟相同,開個640*480的新圖,未命名-3 09使用油漆桶工具,如圖圈1處選擇圖樣,選擇我們新增的「red格」圖樣。
09使用油漆桶工具,如圖圈1處選擇圖樣,選擇我們新增的「red格」圖樣。 10使用油漆去塗640*480的新圖層。存檔成你要的圖名,我是另存成未命名-1.psd,如此一來格子就這樣省力地完成了。
10使用油漆去塗640*480的新圖層。存檔成你要的圖名,我是另存成未命名-1.psd,如此一來格子就這樣省力地完成了。 註:其他應用的做法,「走查線」,如下面這張圖,一般設計中常見的設計手法,同樣也是用這種方式做成,可自己練習看看。
註:其他應用的做法,「走查線」,如下面這張圖,一般設計中常見的設計手法,同樣也是用這種方式做成,可自己練習看看。 AE部分01打開AE,在其project的視窗內,按右鍵開啟「New Composition」
AE部分01打開AE,在其project的視窗內,按右鍵開啟「New Composition」 02composition設成640*480,名字依你喜歡的設。
02composition設成640*480,名字依你喜歡的設。 03將剛才做的未命名-1.psd用拖曳的方式輸入project中(或是按右鍵import>file的方式輸入也行)。再將project內的未命名-1拖曳到下方時間軸內後,會變成如下圖。(請點擊放大看)
03將剛才做的未命名-1.psd用拖曳的方式輸入project中(或是按右鍵import>file的方式輸入也行)。再將project內的未命名-1拖曳到下方時間軸內後,會變成如下圖。(請點擊放大看) 04點選時間軸內的未命名-1.psd為使用狀態,按Effect找出offset的特效,加入後,project視窗內會出現offset特效控制板,時間軸內也會存在著。
04點選時間軸內的未命名-1.psd為使用狀態,按Effect找出offset的特效,加入後,project視窗內會出現offset特效控制板,時間軸內也會存在著。 05點擊如下圖所示圈選的小三角形,看到了shift center to右有兩個數值,分別為X與Y軸移動值,可以隨意地按著其數字左右拖曳,可看到你預覽螢幕有所變化。然後在你喜歡的xy位置按下「3」這個小方形,右邊就會出現個時間節點,然後拖曳「4」這時間bar到任一時間,固定x值,只調整y值後,點選「3」小方形出現新兩個時間節點與兩個不同的效果數值,其動畫的行動要素就成立。按「space」空白鍵(或是右上方有time controls面版從中操作),就會出現方塊移動的預覽動畫出來了。
05點擊如下圖所示圈選的小三角形,看到了shift center to右有兩個數值,分別為X與Y軸移動值,可以隨意地按著其數字左右拖曳,可看到你預覽螢幕有所變化。然後在你喜歡的xy位置按下「3」這個小方形,右邊就會出現個時間節點,然後拖曳「4」這時間bar到任一時間,固定x值,只調整y值後,點選「3」小方形出現新兩個時間節點與兩個不同的效果數值,其動畫的行動要素就成立。按「space」空白鍵(或是右上方有time controls面版從中操作),就會出現方塊移動的預覽動畫出來了。 06如果要輸出動畫,在最上方選單有個「Composition」,點選後找「Make Movie」,然後在「output to:」點選其comp1.avi,設輸出路徑,設好如果沒聲音就直接按「render」算圖了。格子移動方式,只是配合????的做法,只有由上往下移動,其實可以左右斜上下等自由自在的操作,時間設的對的話都可自由運作,這就是offset的好處,這個背景效果,不是在很多電玩的背景動圖上常見的嗎xd?ok,今天就先到此為止
06如果要輸出動畫,在最上方選單有個「Composition」,點選後找「Make Movie」,然後在「output to:」點選其comp1.avi,設輸出路徑,設好如果沒聲音就直接按「render」算圖了。格子移動方式,只是配合????的做法,只有由上往下移動,其實可以左右斜上下等自由自在的操作,時間設的對的話都可自由運作,這就是offset的好處,這個背景效果,不是在很多電玩的背景動圖上常見的嗎xd?ok,今天就先到此為止